Atto
Der Editor - Grundfunktionen
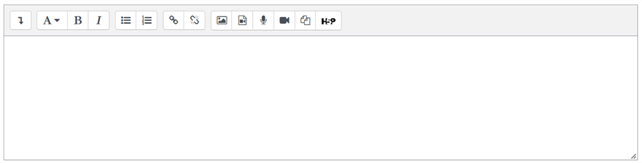
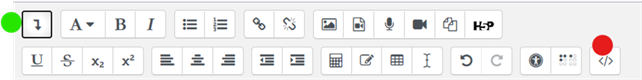
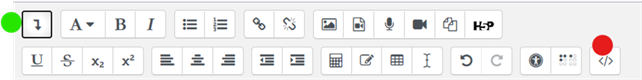
Wenn sich der Editor geöffnet hat, sehen Sie im oberen Bereich die Icons mit deren Hilfe Sie den Text formatieren.
Die Hilfefunktion des Editors

Halten Sie die Maus still über eines der Editoricons und Sie erhalten eine kurze Beschreibung.

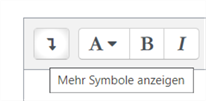
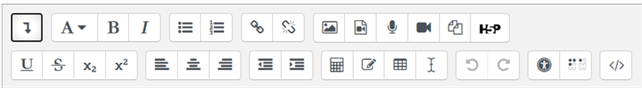
Über Mehr Symbole anzeigen kann an eine weitere Menü-Leiste einblenden.

Eine ausführlichere Beschreibung der Schaltflächen/Buttons findet sich auf den Seiten von moodle.org (https://docs.moodle.org/400/de/Text-Editor#Symbolleiste_des_Atto-Text-Editors)
Editorgröße verändern
Bewegen Sie den Mauszeiger über die untere rechte Ecke des Editorfensters, bis sich der Mauszeiger in einen Doppelpfeil verwandelt. Mit gedrückter rechter Maustaste können Sie nun das Editorfenster vergrößern. Speichern Sie die Änderungen ab. Das Editorfenster muss hier nicht zwingend vorher wieder verkleinert werden.
HTML-Quellcode bearbeiten
Selbstverständlich können Sie auch HTML Code direkt eingeben oder Ihre Texte im Quelltext überarbeiten, indem Sie auf das abgebildete Icon </> in der Symbolleiste klicken.
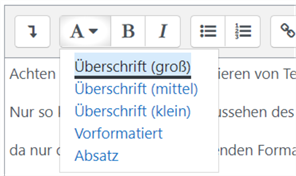
Formatvorlagen
Achten Sie darauf, beim Formatieren von Texten die im Editor vorhandenen Formatvorlagen anzuwenden. Nur so kann ein einheitliches Aussehen des Kursraumes gewährleistet werden, da nur dann die auf CSS basierenden Formate des Themes angewendet werden.

Normale Absätze formatieren Sie am besten mit der Formatvorlage Absatz. Wenn Sie die Formatierung eines kopierten Textes erhalten wollen (z. B. wenn Sie diesen von Internetseiten übernehmen), weisen Sie die Formatvorlage Vorformatiert zu.
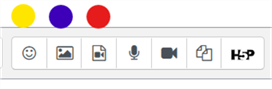
Medien und Bilder einfügen
Im Atto Editor gibt es Schaltflächen die das Einfügen von Medien und Bildern erleichtern.

- Mittels Emoji-Auswahl (gelb) können sie aus einer großen Auswahl an Emojis auswählen.
- Über Bild einfügen oder bearbeiten (blau) können Bilder eingefügt werden. Diese Bilder können sie über Ihren Computer hochladen, aus dem Web holen oder aus der Wikimedia Bibliothek einfügen.
- Eine detailliertere Beschreibung finden Sie auf docs.moodle.org.
- Über die Schaltfläche Audio/Videodatei einfügen oder bearbeiten (rot) gelangen Sie zu einem Dialog über den sie Audio/Videodateien über Ihren Computer oder über das Netz einfügen können.
Vertiefende Hinweise zu Audio finden sie bei docs.moodle.org unter Audio. Analog dazu finden Sie Erklärungen zu Video hier auf docs.moodle.org.
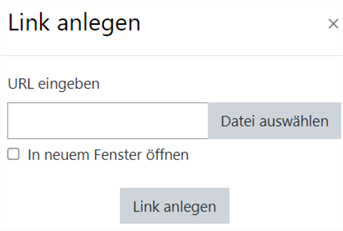
Links einfügen
In der Menüleiste des Atto Editors findet man die zwei Schalter Link und Link entfernen.

Unter einem Link versteht Moodle alles was auf ein anderes Ziel verweist. Geläufig ist der Verweis auf ein Ziel im Web, ein sogenannter Web-Link. Wollen Sie einen Web-Link anlegen kopieren sie die URL in das Feld URL eingeben. Hier können Sie entscheiden, ob der Link sich in einem neuem Fenster öffnen soll oder nicht.

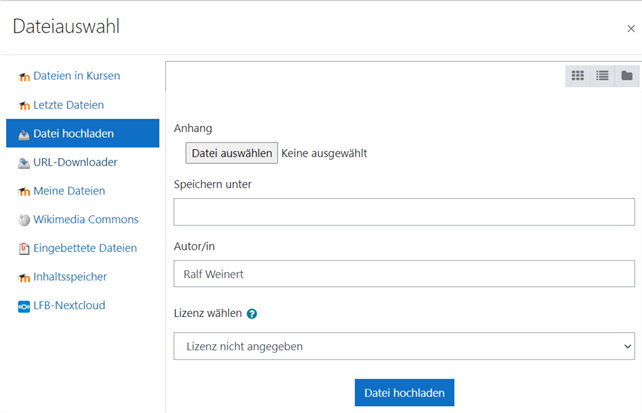
Über die Schaltfläche Datei auswählen kommen Sie zu den schon bekannten upload Möglichkeiten.

Sie können ein Dokument über einen Link in ihren Aktivitäten zugänglich machen.
Externe Inhalte
Über den Moodle Editor kann man auch Inhalte von anderen Servern einbinden. Mittels iFrame lassen sich viele Inhalte in Moodle anzeigen, die nicht direkt auf der Moodle-Instanz vorhanden sind.

Dazu muss der Editor auf die zweite Zeile erweitert werden (grün). Über die Schaltfläche </> (rot) kann man HTLM-Elemente einbetten.
Möchte man h5p in seinen Kurs einbinden, benutzt man die Schaltfläche

Im folgenden wird
- Videos einbetten
- LearningApps einbetten
- H5P einbinden
erklärt.
1.1. Videos einbetten
Möchten sie ein Video z. B. von Peer-Tube oder Youtube in Moodle anzeigen, ist es besser das Video einzubetten.
Vorteile gegenüber dem Link/URL sind:
- bei Youtube, werden die Schüler nicht durch Werbung abgelenkt
- mit Vorschläge abgelenkt
- müssen Moodle erlassen
Einbette eine Voutube-Videos
gehen Sie auf Youtube und suchen sie sich Ihr Video aus

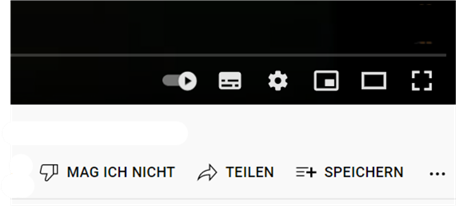
Unter dem Video finden Sie die Schaltfläche Teilen über den ein weiteres Menü erreichbar ist.
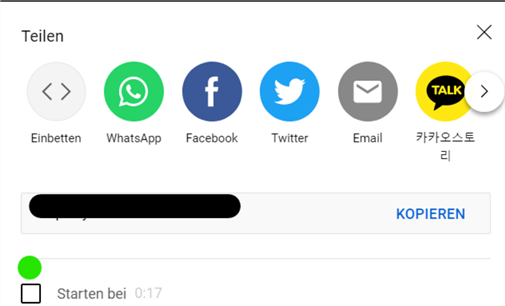
Einbetten < > auswählen

Hier (grün) können sie wählen, ob das Video am Anfang startet oder bei Minute:Sekunde X.
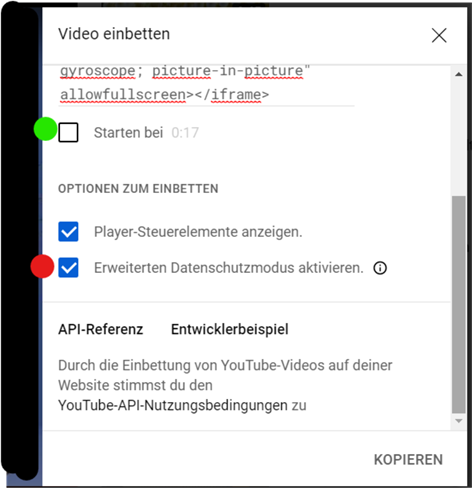
Erweiterten Datenschutz aktivieren und iFrame kopieren

Auch hier können Sie nochmals das „Starten bei“ an- oder abwählen (grün)
Bitte aktivieren Sie den erweiterten Datenschutzmodus (rot) und KOPIEREN sie den iFrame-Code.
Wechseln sie zurück zu Moodle in Ihren Moodle Editor, dabei ist es egal in welcher Aktivität sie den Editor benutzen.
Erweitern Sie die Ansicht im Editor (grün) und aktivieren die HTML-Eingabe (rot)

fügen Sie nun den HTML-Code ein. Sehen Sie in Ihrer Anzeige grüne, blaue und rote Schrift sind sie auf dem richtigen Weg.
Speichern Sie (moodle typisch) ihre Änderungen.
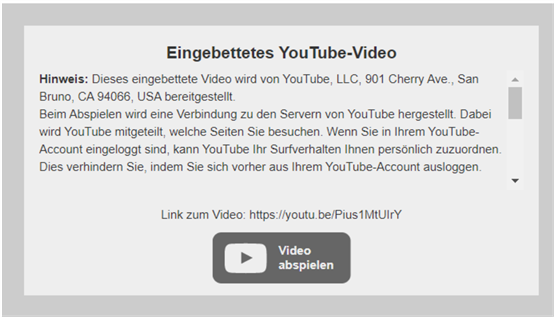
Wenn Schüler:innen das Video anschauen wird ihnen ein Bestätigungsfeld gezeigt, in dem die Schüler:innen die Datenschutzhinweise zu Youtube angezeigt bekommen.

1.2. LearningApps einbetten / iFrame
LearningApps.org bietet eine Plattform auf der Lernanwendungen zu finden sind oder erstellt werden können. Vertiefende Informationen zu LearningApps.org finden sie hier (https://learningapps.org/impressum.php)
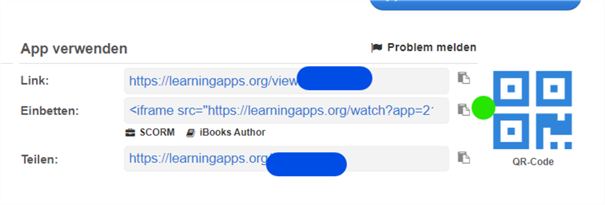
Wenn Sie eine Lernanwendung gefunden haben finden sie gleich unten rechts den iFrame/einbettungscode.

Über das Textfeld Einbetten oder über den Kopier-Button (grün) können sie den iFram-Code kopieren.
Wechseln sie zurück zu Moodle und gehen sie in Ihren Moodle Editor. Erweitern Sie die Anzeigeleiste und aktivieren sie den HTML-Code.
Fügen sie den iFrame-Code analog der Video einbetten Beschreibung ein.
1.3. H5p einbinden
Im Moodle Editor finden Sie in der oberen Linke Ecke des Menü-Leiste das Schaltelement zu h5p.

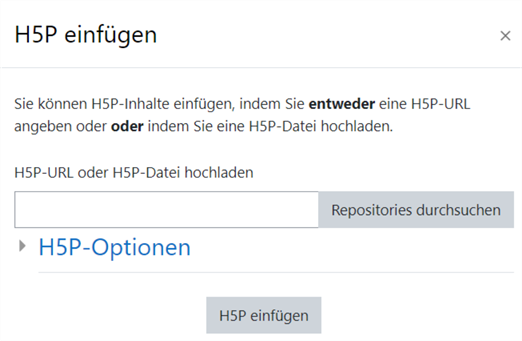
Nach anwählen können sie h5p Inhalte über den Inhaltsspeicher oder einen direkten Uplaod einbinden.

Wählen sie dazu Repositories durchsuchen.
Grundfunktionen Editor Herunterladen [pdf] [150 KB]
Grundfunktionen Editor Herunterladen [odt] [150 KB]
Einfügen Medien Herunterladen [pdf] [150 KB]
Einfügen Medien Herunterladen [odt] [150 KB]
Einfügen Links: Herunterladen [odt][337 KB]
Einfügen Links: Herunterladen [pdf][600 KB]
Inhalte einbetten: Herunterladen [odt][337 KB]
Inhalte einbetten: Herunterladen [pdf][600 KB]
Weiter zu Tiny