Externe Inhalte
2. LearningApps einbetten / iFrame
1. Inhalte einbetten
Über den Moodle Editor kann man auch Inhalte von anderen Servern einbinden. Mittels iFrame lassen sich viele Inhalte in Moodle anzeigen, die nicht direkt auf der Moodle-Instanz vorhanden sind.

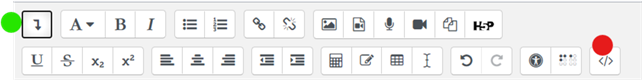
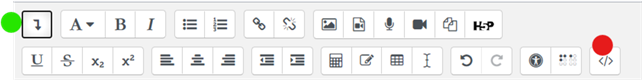
Dazu muss der Editor auf die zweite Zeile erweitert werden (grün). Über die Schaltfläche </> (rot) kann man HTLM-Elemente einbetten.
Möchte man h5p in seinen Kurs einbinden, benutzt man die Schaltfläche

Im folgenden wird
- Videos einbetten
- LearningApps einbetten
- H5P einbinden
erklärt.
1.1. Videos einbetten
Möchten sie ein Video z. B. von Peer-Tube oder Youtube in Moodle anzeigen, ist es besser das Video einzubetten.
Vorteile gegenüber dem Link/URL sind:
- bei Youtube, werden die Schüler nicht durch Werbung abgelenkt
- mit Vorschläge abgelenkt
- müssen Moodle erlassen
Einbetten eine Youtube-Videos
- gehen Sie auf Youtube und suchen sie sich Ihr Video aus

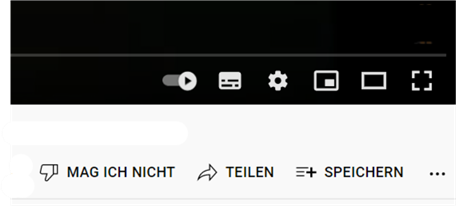
Unter dem Video finden Sie die Schaltfläche Teilen über den ein weiteres Menü erreichbar ist.
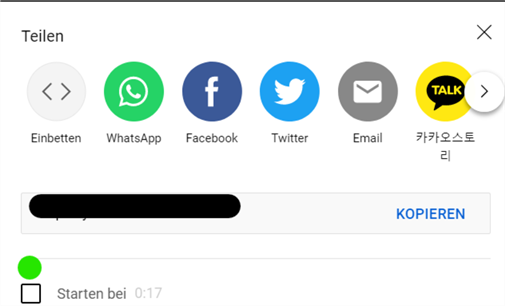
Einbetten < > auswählen

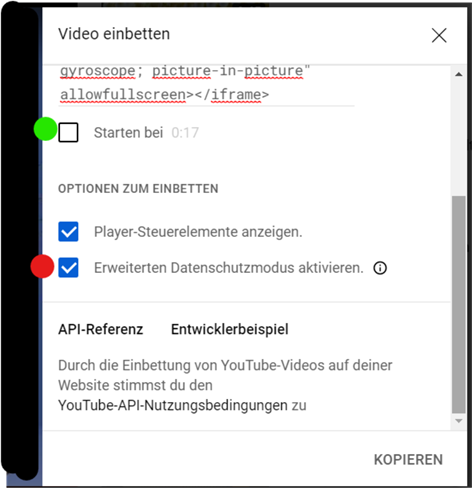
Hier (grün) können sie wählen, ob das Video am Anfang startet oder bei Minute:Sekunde X.
Erweiterten Datenschutz aktivieren und iFrame kopieren

- Auch hier können Sie nochmals das „Starten bei“ an- oder abwählen (grün)
- Bitte aktivieren Sie den erweiterten Datenschutzmodus (rot) und KOPIEREN sie den iFrame-Code.
- Wechseln sie zurück zu Moodle in Ihren Moodle Editor, dabei ist es egal in welcher Aktivität sie den Editor benutzen.
- Erweitern Sie die Ansicht im Editor (grün) und aktivieren die HTML-Eingabe (rot)

- fügen Sie nun den HTML-Code ein. Sehen Sie in Ihrer Anzeige grüne, blaue und rote Schrift sind sie auf dem richtigen Weg.
- Speichern Sie (moodle typisch) ihre Änderungen.
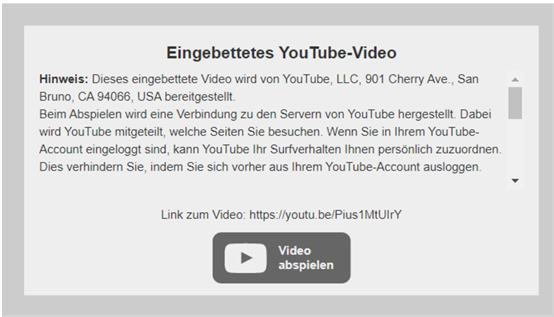
Wenn Schüler:innen das Video anschauen wird ihnen ein Bestätigungsfeld gezeigt, in dem die Schüler:innen die Datenschutzhinweise zu Youtube angezeigt bekommen.

1.2. LearningApps einbetten / iFrame
LearningApps.org bietet eine Plattform auf der Lernanwendungen zu finden sind oder erstellt werden können. Vertiefende Informationen zu LearningApps.org finden sie hier
(https://learningapps.org/impressum.php)
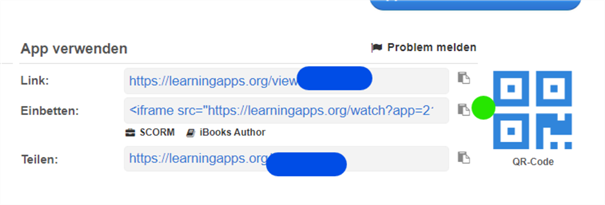
Wenn Sie eine Lernanwendung gefunden haben finden sie gleich unten rechts den iFrame/einbettungscode.

1.3 TaskCards / iFrame
Über das Textfeld Einbetten oder über den Kopier-Button (grün) können sie den iFrame-Code kopieren.
- Wechseln sie zurück zu Moodle und gehen sie in Ihren Moodle Editor.
- Erweitern Sie die Anzeigeleiste und aktivieren sie den HTML-Code.
- Fügen sie den iFrame-Code analog der Video einbetten Beschreibung ein.
- TaskCards in Moodle einbetten
Über den Moodle-Editor kann man auch Inhalte von anderen Servern einbetten. Mittels iFrame lassen sich so auch Inhalte in Moodle anzeigen, die nicht direkt auf der Moodleinstanz vorhanden sind.
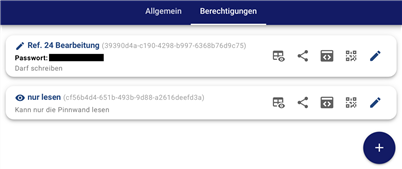
Wenn ein Inhalt aus TaskCards (z. B. eine Pinnwand) eingebettet werden soll, dann muss im Vorfeld eine entsprechende Berechtigung bei der jeweiligen TaskCard erstellt werden.
Berechtigung erstellen
Um eine neue Berechtigung zu erstellen, klickt man im Menüband oben rechts auf das Teilen-Symbol

und dann auf + neue Berechtigung.

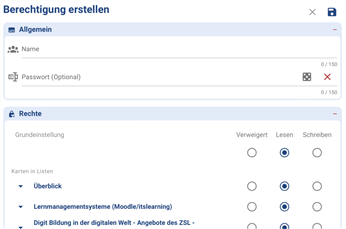
Im folgenden Fenster vergibt man im Abschnitt Allgemein einen Namen für die Berechtigung und ggf. ein Passwort. Im Abschnitt Rechte können nun nicht nur für jede Spalte, sondern für alle Kärtchen einzeln die passenden Berechtigungen ausgewählt werden: Verweigert, Lesen, Schreiben


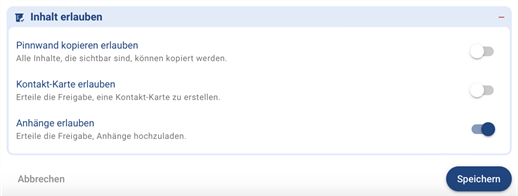
Im Abschnitt Inhalt erlauben können zusätzliche Berechtigungen erstellt werden. Wenn alle Berechtigungen passend gesetzt sind, klickt man auf Speichern.

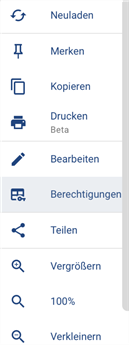
Nun ist die Berechtigung erstellt und wird in der Übersicht für alle Berechtigungen angezeigt. Diese finden Sie später auch über einen Klick auf das Mehr-Optionen-Symbol (drei Punkte) und die Schaltfläche Berechtigungen. Dort sind alle erstellten Berechtigungen dargestellt und neue Berechtigungen können hier ebenfalls hinzugefügt werden.



TaskCard in Moodle einbetten
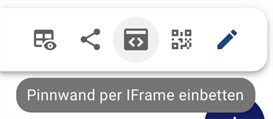
Wie oben auf der Seite unter 1.Inhalte einbetten beschrieben, wird für die Einbettung in Moodle über den Editor nun der HTML-Quelltext benötigt. Diesen erhält man, indem man auf die Schaltfläche „Pinnwand per IFrame einbetten“ neben der passenden Berechtigung klickt:

Der Code wird automatisch in die Zwischenablage kopiert und kann wie oben unter 1.Inhalte einbetten beschrieben über den Texteditor in den Moodlekurs eingebettet werden.
Weiterführende Links
Eine Anleitung für TaskCards finden Sie hier.
Weiterführende Informationen für Fortbildende des ZSL finden Sie hier.
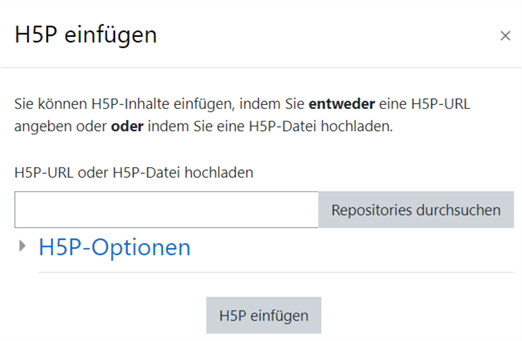
1.4 H5p einbinden
Im Moodle Editor finden Sie in der oberen Linke Ecke des Menü-Leiste das Schaltelement zu h5p.

Nach anwählen können sie h5p Inhalte über den Inhaltsspeicher oder einen direkten Uplaod einbinden.

Inhalte einbetten: Herunterladen [odt][337 KB]
Inhalte einbetten: Herunterladen [pdf][600 KB]
Anleitung Taskcards: Herunterladen [odt][240 KB]
Anleitung Taskcards: Herunterladen [pdf][316 KB]
Weiter zu Repositories (Inhalteablagen)