Froschhüpfen
Listen
Ihr habt gerade eine neue Möglichkeit kennen gelernt, wie man in der Informatik Daten speichern kann.
Diese neue Datenstruktur, in der viele gleiche Daten nacheinander gespeichert sind und über ihre Position angesprochen werden können, nennen wir (indizierte) Liste. (Indiziert bedeutet soviel wie durchnummeriert.)
Wir geben unserer Liste einen Namen und können dann einzelne Elemente der Liste über den Namen und deren Position ansprechen. Die Position schreibt man dazu in eckige Klammern.

Schreibweisen:
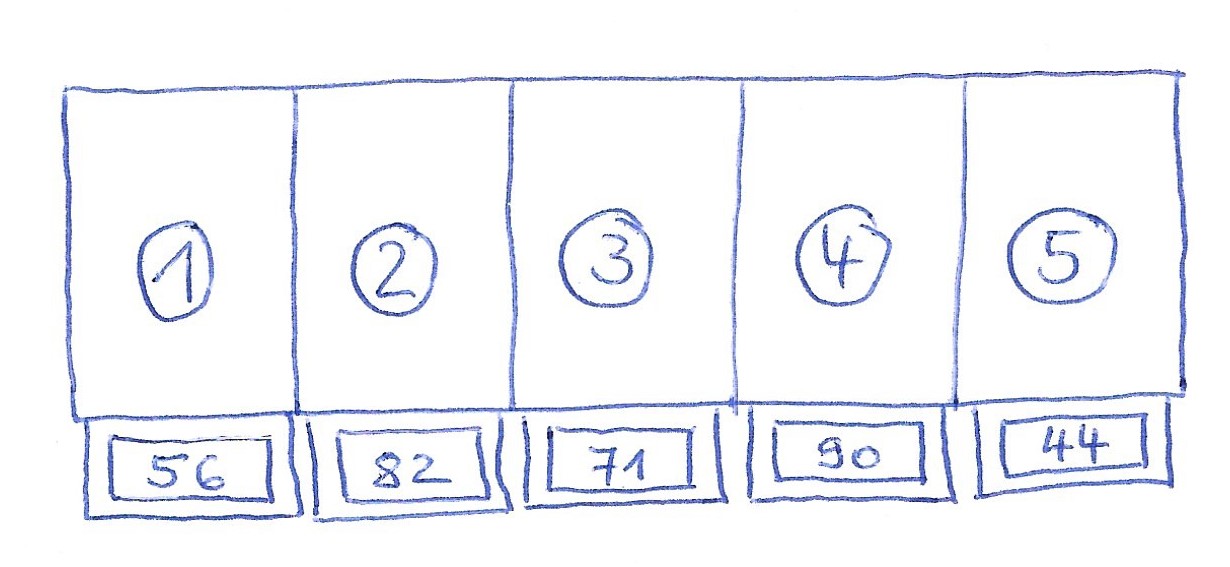
Sprungweiten = [ 56, 82, 71, 90, 44 ] beschreibt die gesamte Liste namens Sprungweiten.
Sprungweiten [ 1 ] beschreibt das Listenelement an Position 1, also im Beispiel 56.
Sprungweiten [ 2 ] liefert 82, usw.
Aufträge
-
Schreibt in eurer Gruppe weitere Listen mit der richtigen Schreibweise auf (z.B. eure Schuhgrößen, eure Körpergrößen, eure Entfernung von zu Hause zur Schule, eure Noten in der letzten IMP-Arbeit, usw.).
-
Stellt euch gegenseitig Fragen, wie z.B. „Wie lautet das Element Schuhgrößen[3]?“.
-
Bestimmt von zwei der Listen das Maximum und den Mittelwert. Geht dabei wieder so vor, wie bei den Froschsprungweiten und sprecht über euer Vorgehen oder schreibt wieder ein Protokoll dazu.
Listen im MIT-App-Inventor
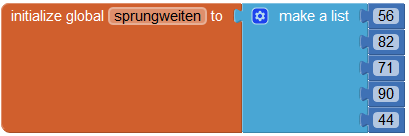
Definition der Liste:

Abbildung aus MIT App Inventor von MIT [CC BY-SA 3.0]
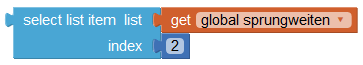
Ansprechen eines Elementes
(z.B. Sprungweiten [ 2 ]):

Abbildung aus MIT App Inventor von MIT [CC BY-SA 3.0]
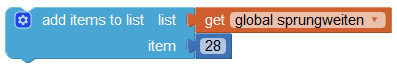
Hinzufügen eines Elementes am Ende der Liste (z.B. Sprungweiten [ 6 ] = 28):

Abbildung aus MIT App Inventor von MIT [CC BY-SA 3.0]
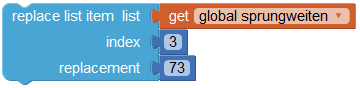
Ersetzen eines Wertes
(z.B. Sprungweiten [ 3 ] = 73):

Abbildung aus MIT App Inventor von MIT [CC BY-SA 3.0]
Aufträge
-
Definiert im AI2 eine eurer Listen aus Auftrag 1.
-
Setzt auf den Screen eine ListView (z.B. lvSchuhgroessen) und einen Button. Beim Klick auf den Button sollen die Elemente der Liste der ListView übergeben werden. Programmiert das Ereignis.
-
Lasst beim Klick auf einen weiteren Button auf einem Label ein bestimmtes Element der Liste ausgeben.
-
Lasst beim Klick auf einen weiteren Button ein Element an die Liste anhängen und ein anderes ersetzen. Vergesst nicht, am Ende die veränderte Liste wieder der ListView zu übergeben.
Froschhüpfen Listen: Herunterladen [odt][188 KB]
Froschhüpfen Listen: Herunterladen [pdf][122 KB]
Weiter zu Einarmiger Bandit